はじめに
ControlNetとやらを入れると、構図の指定が容易になるという話を聞いて。入れてみました。
WebUIの導入は済んでいることを前提とします。よかったら参考にしてください。
ちなみにControlNetのリポジトリに書いてあることをまんまやっているだけです。
ControlNetを導入する
ControlNetの導入は以下の3Stepだけの簡単作業です。
- WebUIからControlNetをダウンロードする
- ControlNetのモデルをダウンロードする
- WebUIを立ち上げなおす
ControlNetをダウンロードする
WebUIを起動します。
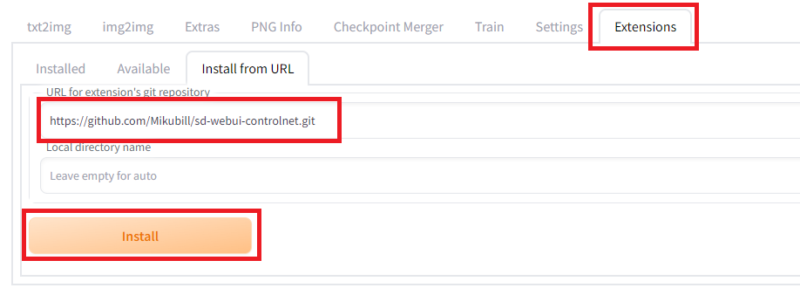
次にExtensionタブを開き、更に「Install from URL」タブを開きます。
画面内の「URL for extension’s git repository」にControlNetのリポジトリURLをコピペします(以下のURL)。
GitHub - Mikubill/sd-webui-controlnet: WebUI extension for ControlNet
WebUI extension for ControlNet. Contribute to Mikubill/sd-webui-controlnet development by creating an account on GitHub.
最後に「Install」をクリックすればControlNetがダウンロードされます。

ControlNetのモデルをダウンロードする
こちらから使いたいモデルをダウンロードします。
自分はとりあえず、エッジ検出系の「control_sd15_canny.pth」とポーズ推定の「control_sd15_openpose.pth」をダウンロードしました。
「***\stable-diffusion-webui\extensions\sd-webui-controlnet\models(***は各環境による)」にダウンロードしたモデルを入れます。
WebUIを立ち上げなおす
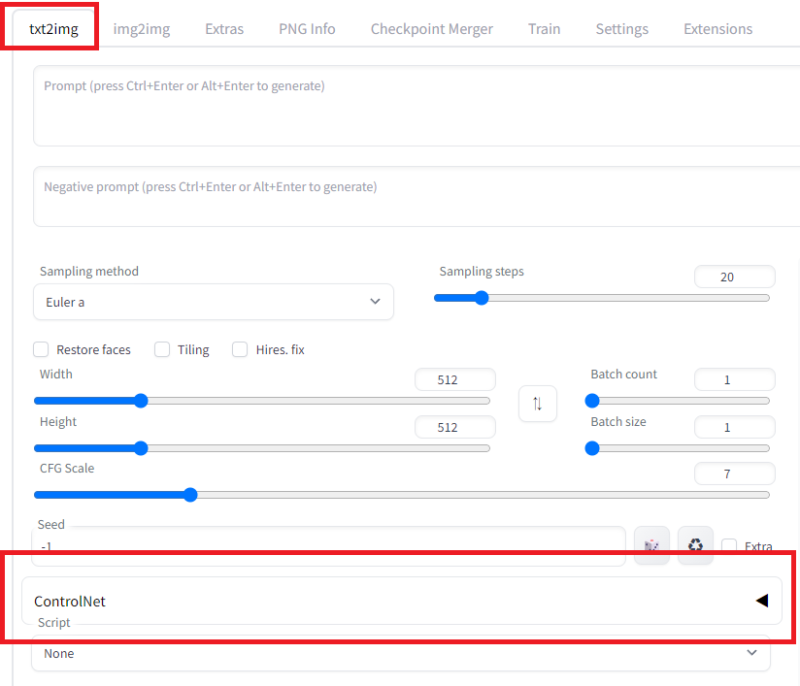
最後にWebUIを立ち上げなおすと「txt2img」タブの下のほうに「ControlNet」が追加されています。

最後に
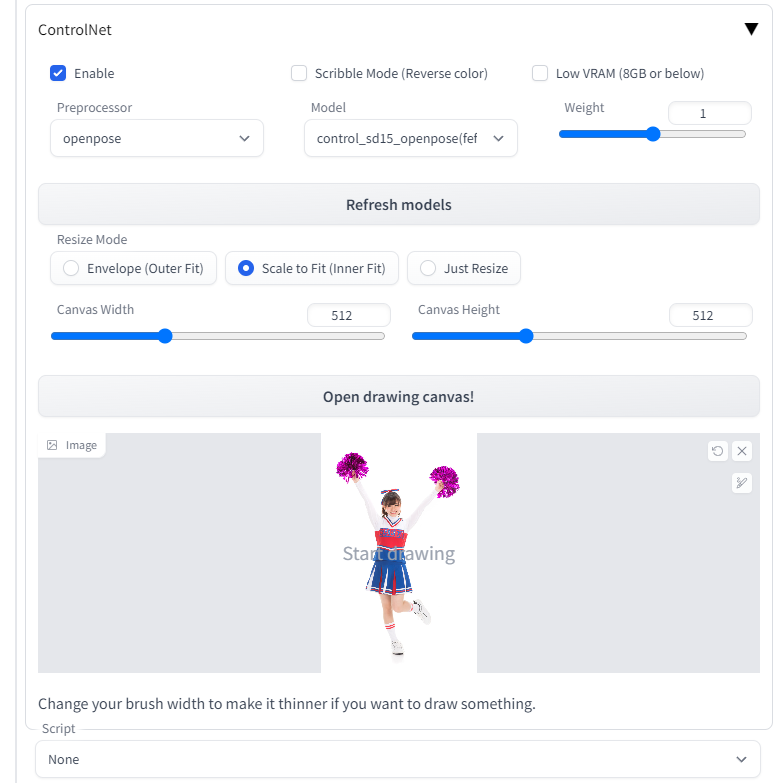
ControlNetはほとんどデフォルト設定で、ポーズの参考画像を貼り付ける。

適当なプロンプトを入力して生成すると、ポーズがそっくりな画像が出力された。

凄い。。。もしかして、CenterTrackとかyoloとかぶつけたら動画作れちゃう。。。?


コメント