はじめに
ReactでWebアプリを作って、デプロイする前に確認すべきことをまとめてみました。(といいつつ、順次追加予定)
.envを作成してからビルドする
以下の内容を記述した「.env」ファイルをReactフォルダ直下に配置する。
GENERATE_SOURCEMAP=false
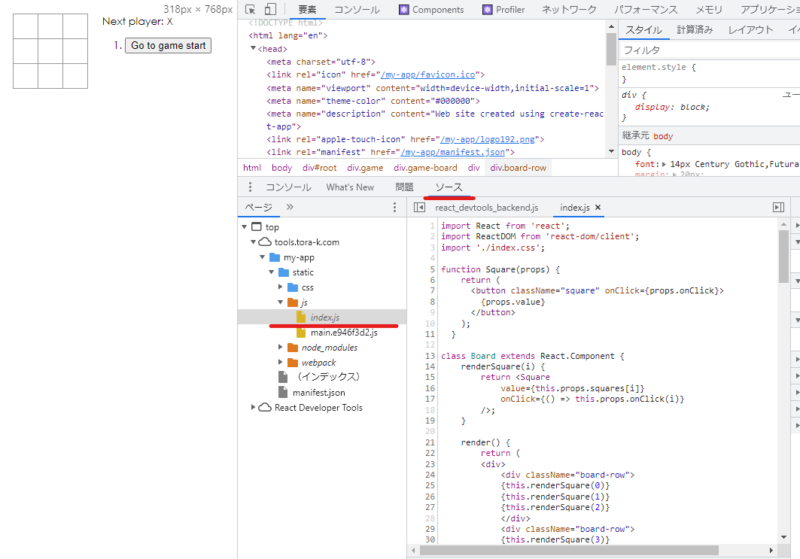
このファイルがない状態でビルドするとjsのソースコードがブラウザ上で見えてしまう。
こちら(チュートリアルアプリをそのままアップロードしたもの)でソースコードが見えることが確認できる。

このため「.env」ファイルは実質的に必須。
index.htmlを書き換える
「index.html」を作成していれば問題ないとは思うが。
「public」フォルダ直下の「index.html」のメタタグをいい感じに書き換えておく。
最低限、以下の箇所は変えておくこと。
htmlタグ言語設定
日本語なら「lang=”ja”」。
<html lang="en">
タイトル
タブとかに表示されるので変えておくべき。
<title>React App</title>
メタタグ(description)
検索結果のタイトルの下に出てくるやつ。
<meta name="description" content="Web site created using create-react-app" />
要らん
要らん。
<noscript>You need to enable JavaScript to run this app.</noscript>
画像の差し替え
特に「index.html」を最低限しか変えていない場合。
Reactのマークがアイコンになってしまうので、「public」フォルダ直下の「favicon.ico」「logo192.png」「logo512.png」を好きなアイコンに変える。(フリーアイコンとかで調べると出てくるのでそれを使えば良い)
manifest.jsonを書き換える
「public」フォルダ直下の「manifest.json」を書き換える。
最低限以下の部分は書き換えること。
"short_name": "React App"
"name": "Create React App Sample"
robots.txtを残しておく
「robots.txt」とは簡単に言うとGoogleなどの検索エンジンのクローラーに対し、どのURLにアクセスして良いかを示すもので、特に制限しない場合は無くても良い。
ただ、Adsense広告ではポリシー警告が出る等、あった方が良さげ。
本来「src」フォルダ直下に作成されている。
削除した場合は、以下の内容で「robots.txt」として「public」フォルダ直下に配置してビルドすればOK。
# https://www.robotstxt.org/robotstxt.html User-agent: * Disallow:
これでフォルダ以下の全てのURLにアクセスOKとなる。



コメント