はじめに
大抵の人はWebアプリを作成したら公開したいと思うのですが、チュートリアルはサーバー側のことなんてもちろん書いてない。
レンタルサーバー借りてるならば、簡単に公開できるので是非。
アプリを作成する
ここが一番難しい。最初はチュートリアルを実施することを強くお勧めしたい。
チュートリアルの準備で「オプション2:ローカル環境開発」で進めてください。
オプション2:ローカル環境開発の方法
Node.jsをインストールした記憶がない方はこちらの手順でインストールしてください。
Node.jsのインストール後、以下のコマンドを実行。
npx create-react-app my-app cd my-app del src\*
これでオプション2の3個目の手順まで完了。残りはファイルの作成とファイルの編集なので割愛。
チュートリアルのアプリを作成したら
チュートリアルの完了後、ファイルを少し修正します。
「package.json」の先頭を次のように修正(2行目のhomtpageを指定)します。
{
"homepage": ".",
"name": "my-app",
"version": "0.1.0",
「public」フォルダの中に「.htaccess」という名前のファイルを作成して以下のように記述します。
Options -MultiViews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.html [QSA,L]

以下のコマンドを実行。
npm run build
「my-app」フォルダの下に「build」フォルダが作成される。

サーバーにアップロードする
「build」フォルダの名前を「my-app」に変更します。
最後に、サーバーに「my-app」フォルダをまるっとアップロードしたらOKです。
ftpソフトの設定(Xserver)
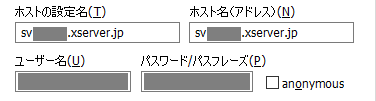
ホストの設定名とホスト名はどちらも同じで、「sv****.xserver.jp」。「****」にはサーバー番号を入れます。
ユーザ名・パスワードは「サーバーパネル」>「サブFTPアカウント設定」>「FTPソフト設定」に記載されています。

最後に
正しくアップロードできていれば、こちらのようにチュートリアルアプリが作成できます。



コメント