はじめに
事の発端は、ツイッターで偶然見つけたpixaiというサービス(リンクはレンタルサーバーの規約に違反しそうなので削除しました)。なんと、AIで生成した絵と、入力したプロンプトが公開されていた。
試しにサービスを使ってみると、カワ(・∀・)イイ!!な画像が生成できた。
その結果・・・絵を生成するの楽しい。めっちゃ楽しい。
但し、pixaiだと1日に10枚くらいしか生成できない。ということで、本家のStableDiffusionを使って、無料で無制限に絵を作れるようにしてみました。
StableDiffusionを実行する!
StableDiffusionをColabで実行するには次の3ステップです。
- GoogleColaboratoryでノートブックを作成、GPUを利用する
- ライブラリをインストールする
- プロンプトを記入して、プログラムを実行する
- 画像を取得する
1のGPUを利用する方法は、以前の記事を参考にしてください。
ライブラリをインストールする
以下のコードを記入して実行します。
!pip install diffusers transformers ftfy accelerate
複数行出力されますが、最後に次のような出力がされていればOKです。
Successfully installed accelerate-0.16.0 diffusers-0.12.1 ftfy-6.1.1 huggingface-hub-0.12.0 tokenizers-0.13.2 transformers-4.26.0
プロンプトを記入して、プログラムを実行する
以下のコードを記入します。
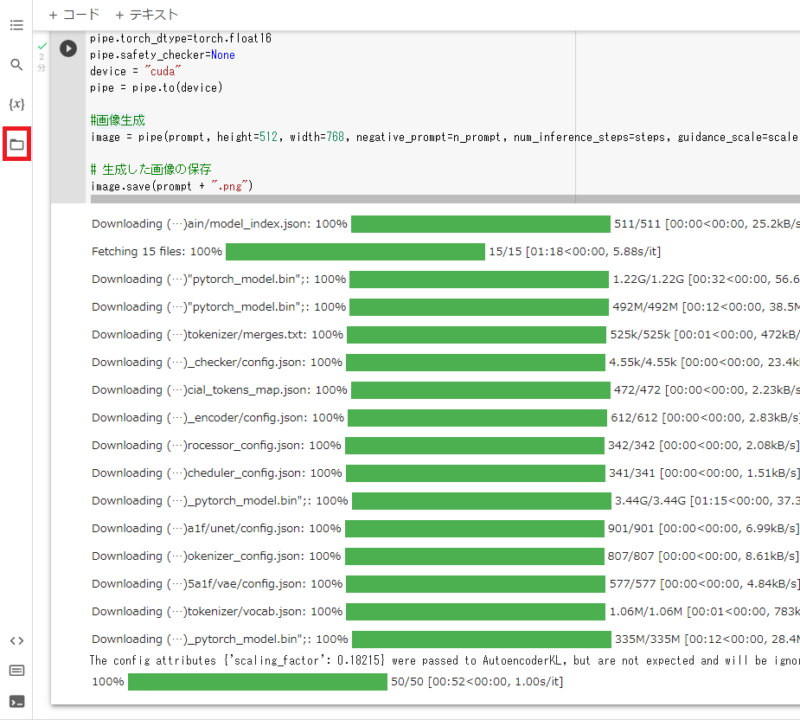
from diffusers import StableDiffusionPipeline import torch #モデル選択 #model_id = "andite/anything-v4.0" model_id = "Linaqruf/anything-v3.0" #プロンプトの設定 prompt = "プロンプト" n_prompt = "ネガティブプロンプト" steps = 50 scale = 7.5 # パイプラインの作成 pipe = StableDiffusionPipeline.from_pretrained(model_id) pipe.torch_dtype=torch.float16 pipe.safety_checker=None device = "cuda" pipe = pipe.to(device) #画像生成 image = pipe(prompt, height=512, width=768, negative_prompt=n_prompt, num_inference_steps=steps, guidance_scale=scale).images[0] # 生成した画像の保存 image.save(prompt + ".png")
上記のコードに対して、以下の点を修正します。
- 5、6行目:モデルで「anything-v4.0」を利用したい場合は5行目の先頭の「#」を消し、6行目の先頭に「#」を書き加える
- 9行目:「プロンプト」の部分を任意のプロンプトに書き換える
- 10行目:「ネガティブプロンプト」の部分を任意のネガティブプロンプトに書き換える
修正が終わったら、実行します。
画像を取得する
実行が終わると画像が生成されるので、以下の手順で画像を取得します。
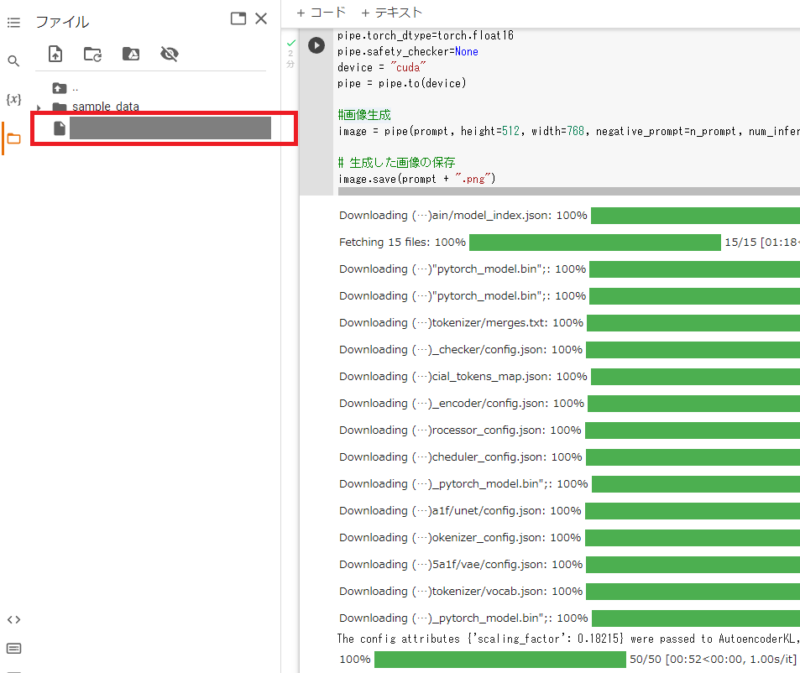
- サイドバーのファイルアイコンをクリックする
- 「プロンプト.png」のファイルがあるので、右クリックで保存する


ちなみに、今回自分が生成した画像は次の通り。いい感じに生成できました。カワ(・∀・)イイ!!

と、無料かつ簡単にStableDiffusionでアニメ風の絵を作成してみたのですが、スゲーとは聞いていましたがスゲーですね。
個人的には絵師さんが作成する絵みたいに、細部までこだわれるといいなと思うのですが、試行錯誤でどうにかなるんでしょうかね。
もっと簡単にできた。。。
WebUI版のStableDiffusionでanything_v4を動かしたいだけの場合、以下のコードをコピペ&実行するだけで起動できた。。。
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui !wget https://huggingface.co/andite/anything-v4.0/resolve/main/anything-v4.0-pruned.ckpt -O /content/stable-diffusion-webui/model.ckpt !wget https://huggingface.co/andite/anything-v4.0/resolve/main/anything-v4.0.vae.pt -O /content/stable-diffusion-webui/model.vae.pt %cd stable-diffusion-webui
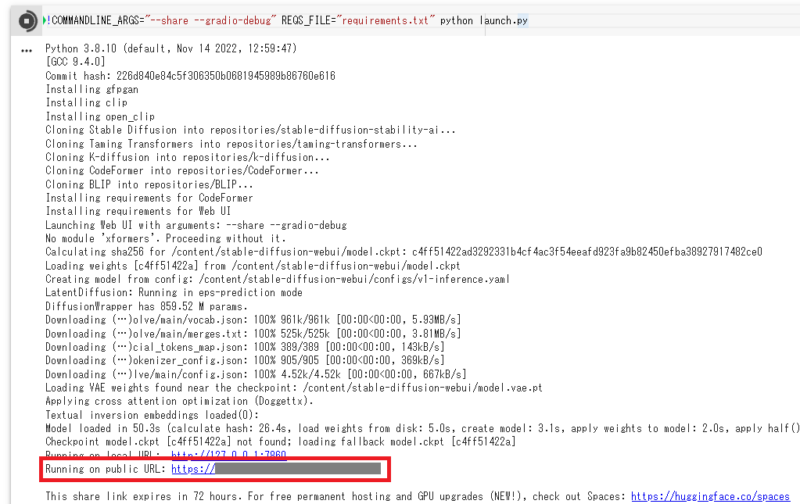
!COMMANDLINE_ARGS="--share --gradio-debug" REQS_FILE="requirements.txt" python launch.py
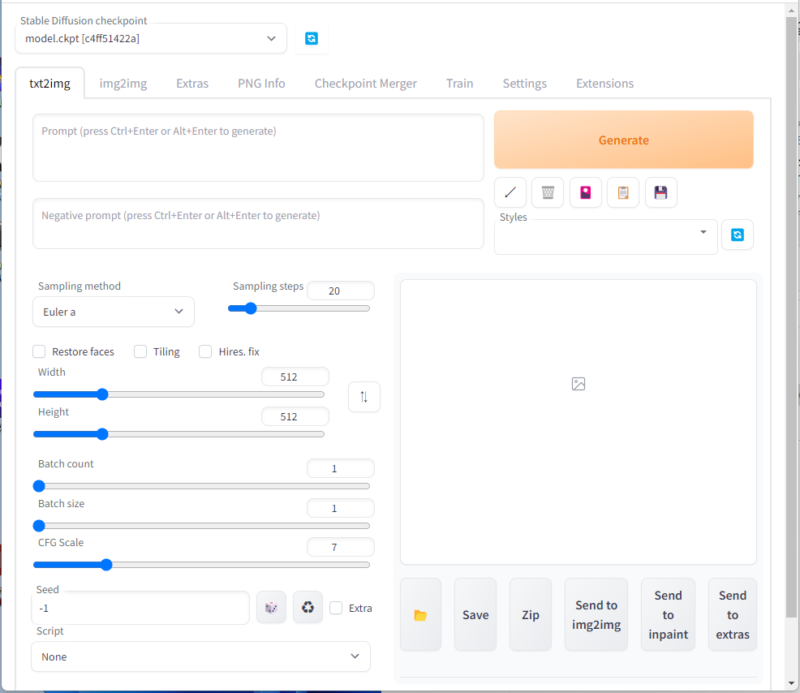
2個目のコードを実行して、しばらくすると以下の画像のようにリンクが作成されるので、それをクリックするとWebUIが開く。


あとは好きなようにプロンプト等など入力すれば絵が生成される。
最後に
ローカル環境に構築して、AI絵を無限生成&Slackに投稿みたいなことをしようかなと思ったり。。。


コメント