はじめに
検索でCenterNetをGoogleColaboratry上で実行してみた。という内容の記事をいくつか見つけたが、2020年5月時点では同様のコードを試してみるも、不具合が生じてdemoを動かすことができなかった。
とりあえずdemoを動かしたかった(研究に使えるか試してみたかった)ので英語検索を適当に見ているとcolabでのサンプルを沢山載せている方を発見した。わーい。
デモを実行してみた
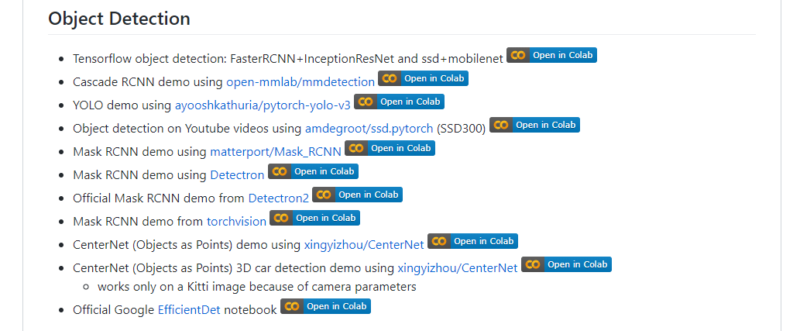
こちらのgithubのリンクの中から「Object Detection」にある「CenterNet (Objects as Points) demo」の横にある「open in colab」をクリックします。

Colabにデモ実行用のプロジェクトが開かれます。
現時点(2020年5月)ではプロジェクトの上から順に実行をクリックしていくとCenterNetのインストールから画像でのデモまでできます。

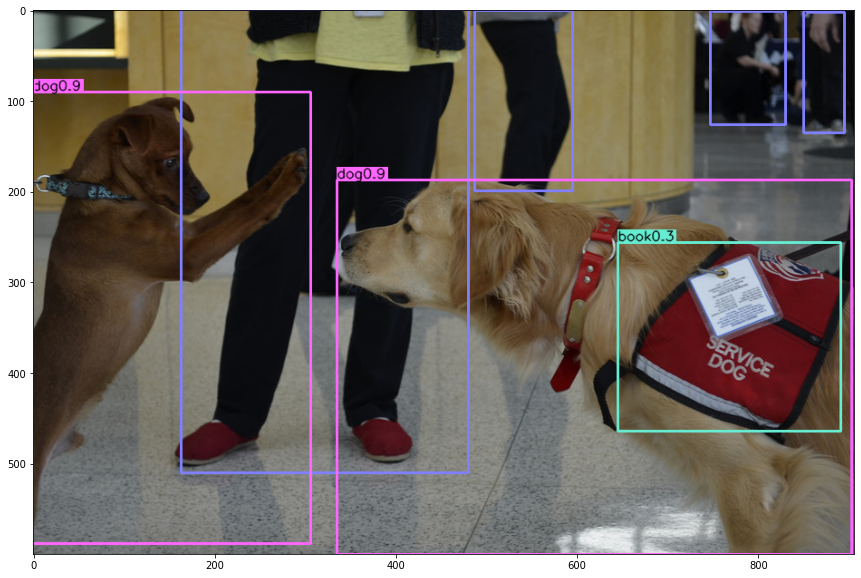
何も考えなくても実行結果が得られました。
googleドライブ上に保存されている画像で試す場合はドライブをマウントして画像のパスを「Evaluate on a test image」のところに入れてやれば簡単に試せます。
以下はgoogleドライブ直下に「ColabData」フォルダを作成し、その中にテスト用の「sample.jpg」を入れた時の画像のパスです。
/content/drive/My Drive/ColabData/sampleimg.jpg
最後に
あくまでもデモなので、実際に使っていく場合はgoogleドライブに環境を整えるべきですね。
私も近いうちに手を付ける予定なのでできたら記事を更新します!
英語検索だとデモがだれでも簡単にできる時代なんですね…
7/18追記:こちらでCenterNetの環境構築及びPythonでの骨格点検出プログラムを公開しました!是非見てください!



コメント