はじめに
そろそろ卒業なので後輩ちゃん向けの記事です。
OpenCVをVisualStudio2019で動かせるようにします。
OpenCVのダウンロードと実行
こちらから使いたいバージョンのOpenCVをダウンロードしてきます。

ダウンロードしたexeファイルを実行すると、ファイルを展開する場所を聞かれるので管理しやすい場所に指定します。

指定した場所にファイルが展開されていれば完了です。

環境変数を加える
画面のWindowsマークの右のところに「システムの詳細設定の表示」と打ち込む。
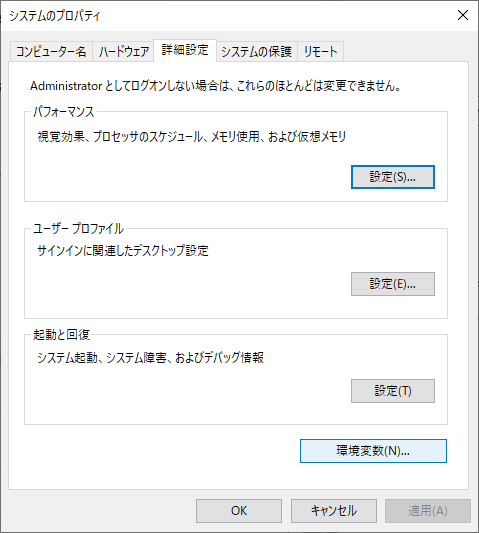
もしくは「コントロールパネル」>「システムとセキュリティ」>「システム」>「システムの詳細設定」を順にクリックして「システムのプロパティ」を開きます。

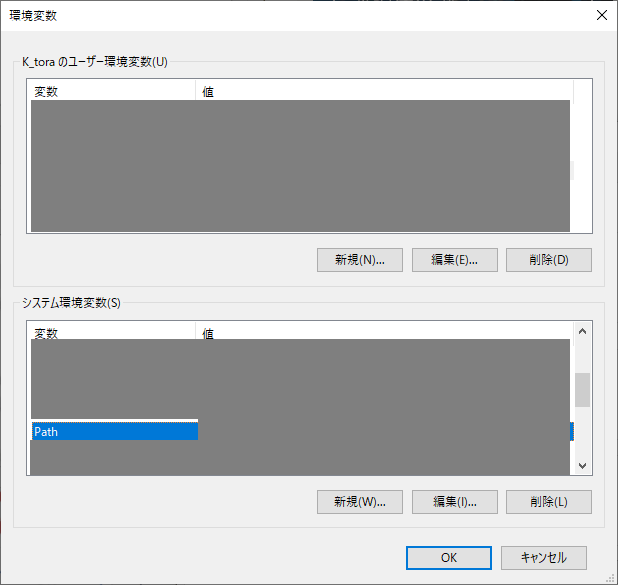
「環境変数」をクリックして「システム環境変数」から「Path」を選択して「編集」をクリックします。

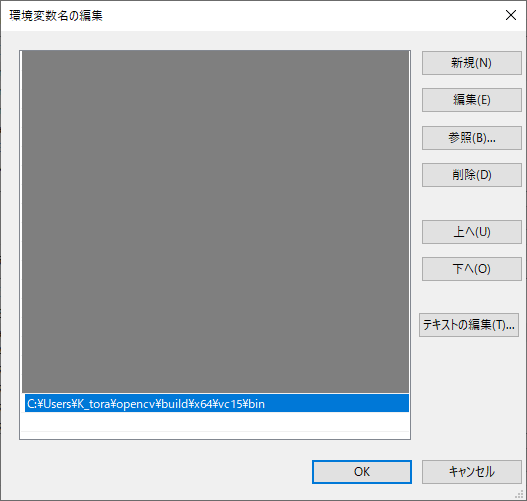
「新規」をクリックして「OpenCVのファイルの場所\opencv\build\x64\vc15\bin」を入力します。
自分の場合は先ほど「C:\Users\K_tora」にOpenCVのファイルを展開したので「C:\Users\K_tora\opencv\build\x64\vc15\bin」となります。

環境変数についてはこれで終了です。開いているウィンドウは「OK」をクリックして閉じてください。
プロジェクトの設定
ここからはプロジェクトごとに設定が必要となります。
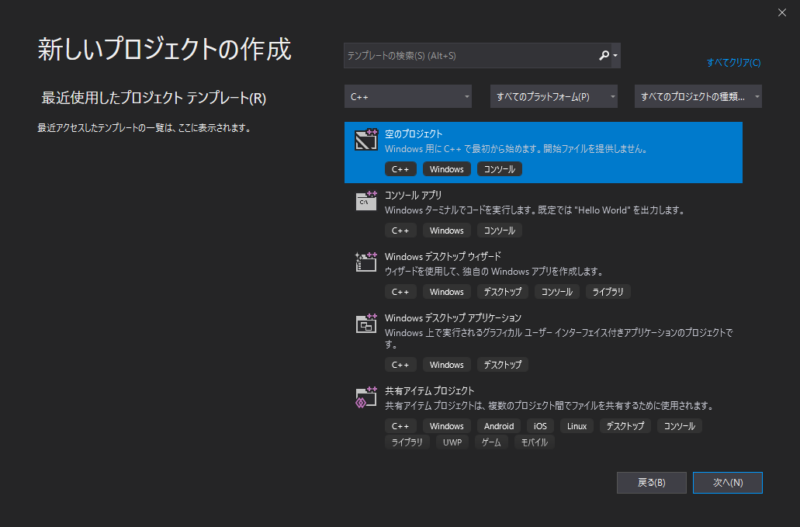
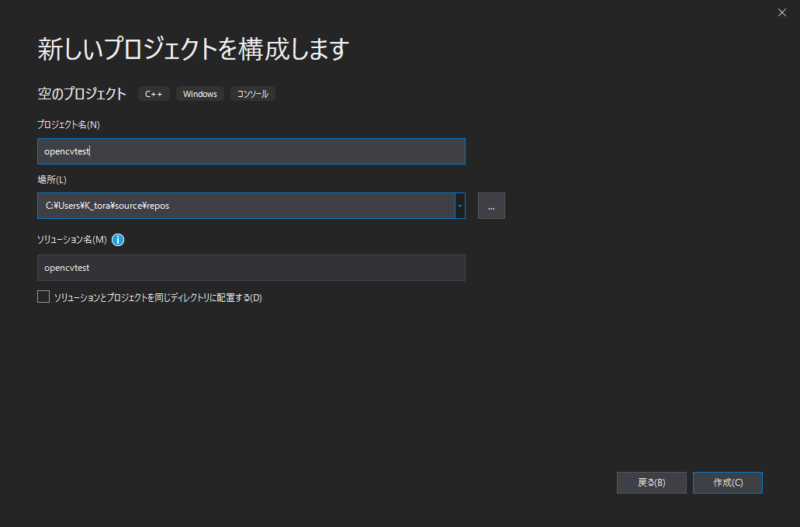
今回は例として適当なプロジェクトを作成して進めていきます。プロジェクト名は「opencvtest」としています。

プロジェクトを選択 
名前を付ける
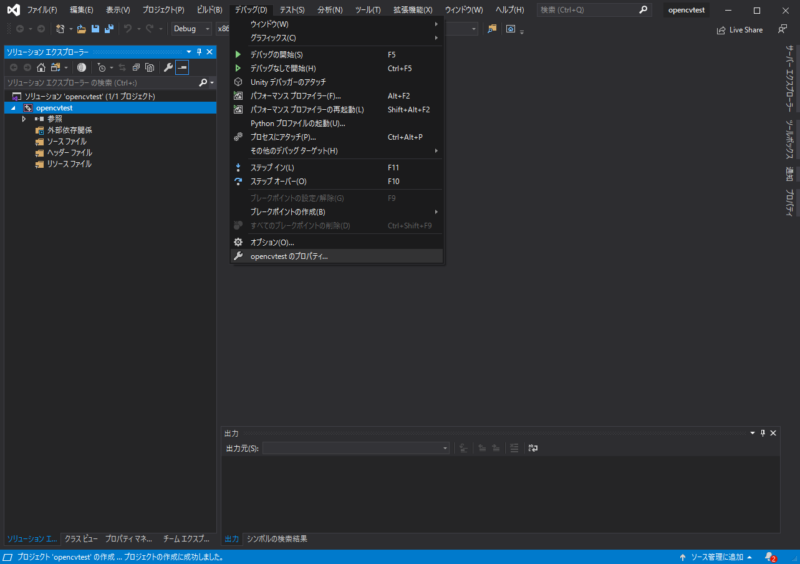
画面上の「デバッグ」から「***のプロパティ」をクリックします。

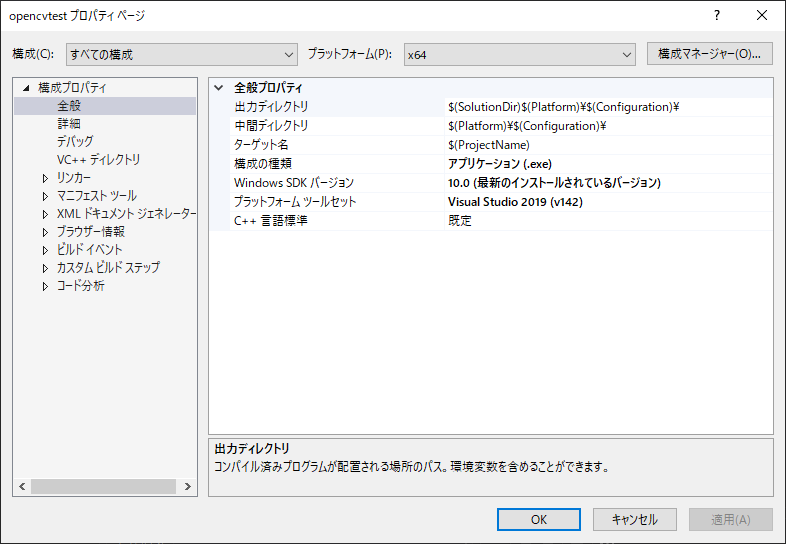
表示されたウィンドウの上部にある「構成」と「プラットフォーム」を次のように変更します。
- 「構成」:「すべての構成」
- 「プラットフォーム」:「x64」

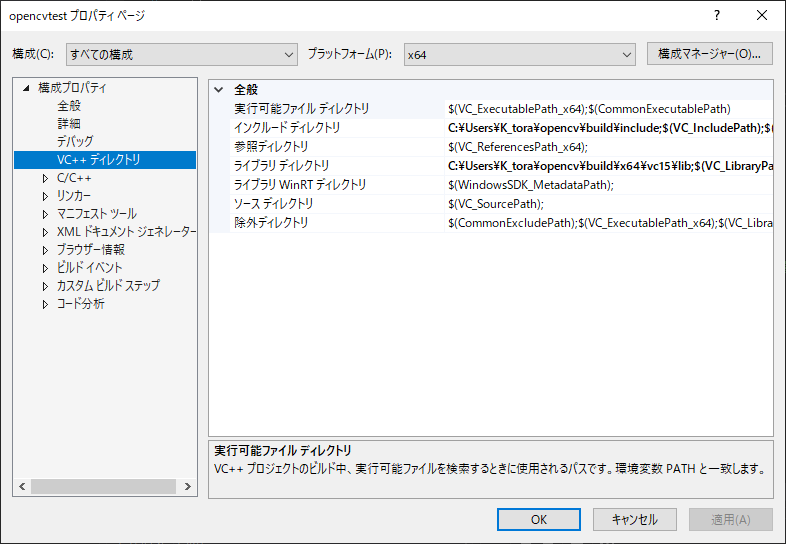
次に「構成プロパティ」>「VC++ディレクトリ」の「インクルードディレクトリ」と「ライブラリディレクトリ」をクリックしてそれぞれ次のように書き加えます。
- 「インクルードディレクトリ」:先頭に「OpenCVのファイルの場所\build\include;」を書き加える。
- 「ライブラリディレクトリ」:先頭に「OpenCVのファイルの場所\build\x64\vc15\lib;」を書き加える。
自分の場合は「OpenCVのファイルの場所」が「C:\Users\K_tora\opencv」になります。

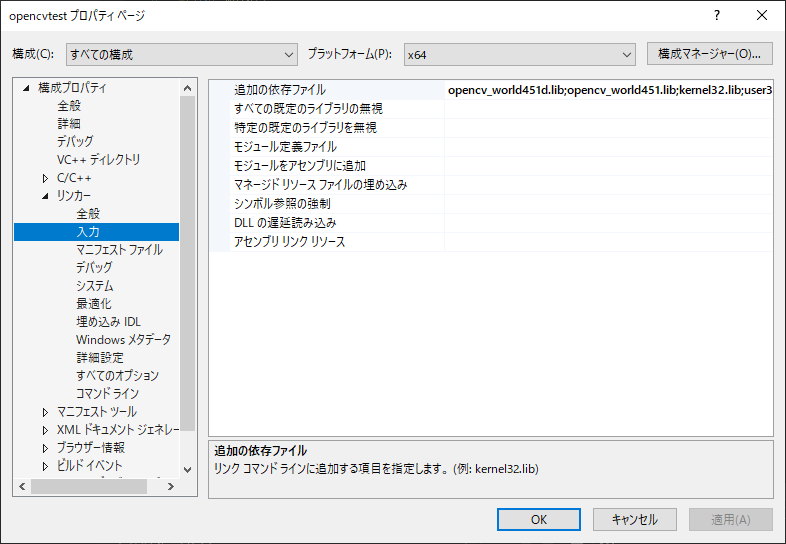
最後に「構成プロパティ」>「リンカー」>「入力」の「追加の依存ファイル」をクリックして、先頭に「opencv_world451d.lib;opencv_world451.lib;」を書き加えます。
注意:「451」の部分はインストールしたOpenCVのバージョンによって異なります。

最後に「適用」をクリックして「OK」でウィンドウを閉じます。
以上ですべての設定が終了です。
動作確認
WebカメラをPCにつなげて、自分の顔を認識させてみます。
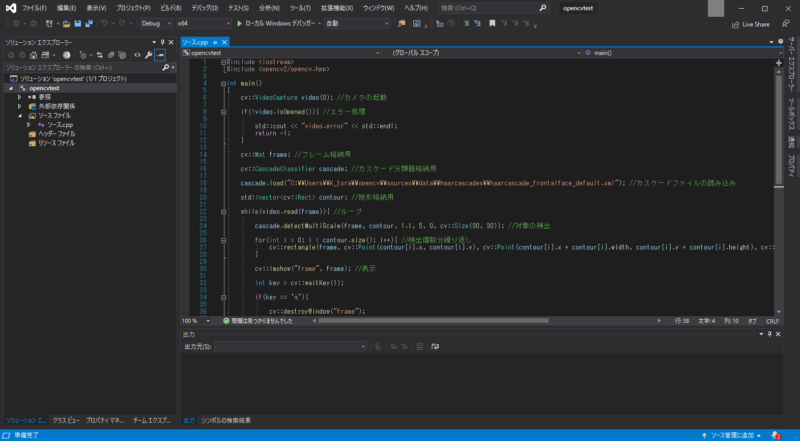
「ソースファイル」を右クリックして「追加」>「新しい項目」>「C++ファイル」を選択して次のコードをコピペします。
20行目付近のカスケードファイルの読み込みの「C:\\Users\\K_tora\\opencv\\sources\\data\\haarcascades\\haarcascade_frontalface_default.xml」は書き換える必要があります。
前半の「C:\\Users\\K_tora\\opencv」の部分はOpenCVのファイルを展開した場所に書き換えてください。
#include <iostream>
#include <opencv2/opencv.hpp>
int main()
{
cv::VideoCapture video(0); //カメラの起動
if(!video.isOpened()){ //エラー処理
std::cout << "video.error" << std::endl;
return -1;
}
cv::Mat frame; //フレーム格納用
cv::CascadeClassifier cascade; //カスケード分類器格納用
cascade.load("C:\\Users\\K_tora\\opencv\\sources\\data\\haarcascades\\haarcascade_frontalface_default.xml"); //カスケードファイルの読み込み
std::vector<cv::Rect> contour; //矩形格納用
while(video.read(frame)){ //ループ
cascade.detectMultiScale(frame, contour, 1.1, 5, 0, cv::Size(30, 30)); //対象の検出
for(int i = 0; i < contour.size(); i++){ //検出個数分繰り返し
cv::rectangle(frame, cv::Point(contour[i].x, contour[i].y), cv::Point(contour[i].x + contour[i].width, contour[i].y + contour[i].height), cv::Scalar(255, 255, 255), 1); //矩形の可視化
}
cv::imshow("frame", frame); //表示
int key = cv::waitKey(1);
if(key == 'q'){
cv::destroyWindow("frame");
break;
}
}
return 0;
}
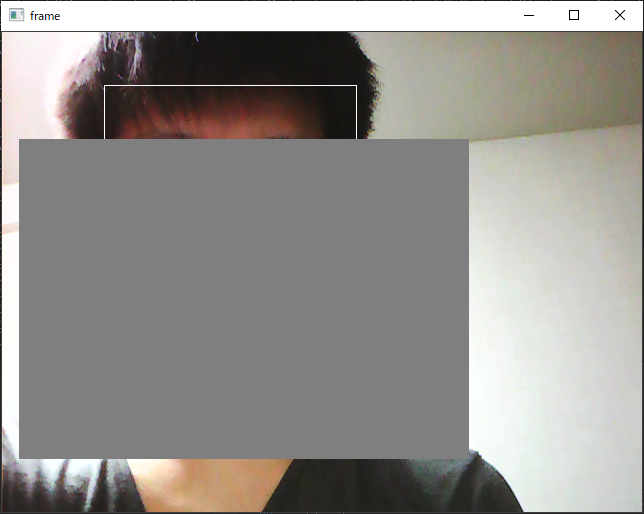
画面上部で「Debug」「x64」に設定して「ローカル Windows デバッガー」をクリックすると実行されます。

うまく動きましたか?
こんな感じで白枠が顔を囲っていればOKです!





コメント
ここまで丁寧に書いて頂けると、非常にありがたいです。
ちゃんと動きました。
何事も最初の1歩がなかなか難しい・・・。
コメントありがとうございます!
しっかり動いたようで何よりです!
励みになります!